

Our team at TymeX currently has a process in place to control and showcase the different versions of the copy that the UX writers create in Figma.
The point of this process is so that stakeholders can view the evolution of the copy. For example, the head of design might see version #3 but then realize that they actually preferred version #1. Version #1 needs to be saved somewhere so that the team can go back and use version #1’s copy instead of version #3’s copy in the final design.
But over time, I asked myself: “Is my team using the most effective version control process, or are there other teams worldwide using a more effective method?”
And so began my quest to find and implement the ultimate Figma content version control process for UX writers and their teams. I reached out to a broad group of talented UX writers to hear their solutions.
I learned about Figma features that I had no idea existed. I realized how many UX writers have the same question. And ultimately, I discovered that a certain deeply-rooted human need connects all the possible solutions.
Let’s start by defining the root of my question.
When it comes to writing copy in Figma, a real-time design software, saving offline versions like a Microsoft Word document is not a common practice in the world of UX writers (later on I’ll explain how some writers reluctantly take Figma screens offline).
Most of the UX writers that I spoke with (myself included) prefer to use Figma as a real-time collaboration tool, similar to how the majority of people use Google Docs.

Out of all of the UX writers that I spoke with, not a single one mentioned that they use the Figma version history feature (again, myself included) to manage the different versions of their content.
So how do they manage their content versions?
These are seven of the most popular solutions I discovered in my research, along with the most suitable solutions to implement them:
This turned out to be the most common solution shared across the entire group of UX writers and content designers.

The reason that writers favor this solution is that it allows them the space to be free. The main design file, normally the one started and run by the product designer, is most likely going to be the page that the engineers will use to turn the screen into a live page.
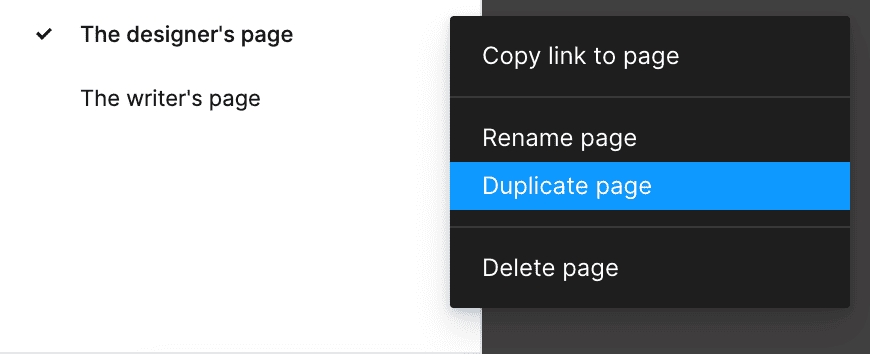
By duplicating and thereby separating themselves from the main file, writers create ‘a safe space’ in their ‘writer’s page’ to explore multiple copy options across a variety of design layouts.
Some writers also mentioned how having copy on its own Figma page forces the product designer and other relevant stakeholders to engage with the writer in order to discuss as a team which copy option works best so that the design can only proceed once copy is agreed upon.
This solution can be especially beneficial if you’re the solo UX writer in your team.
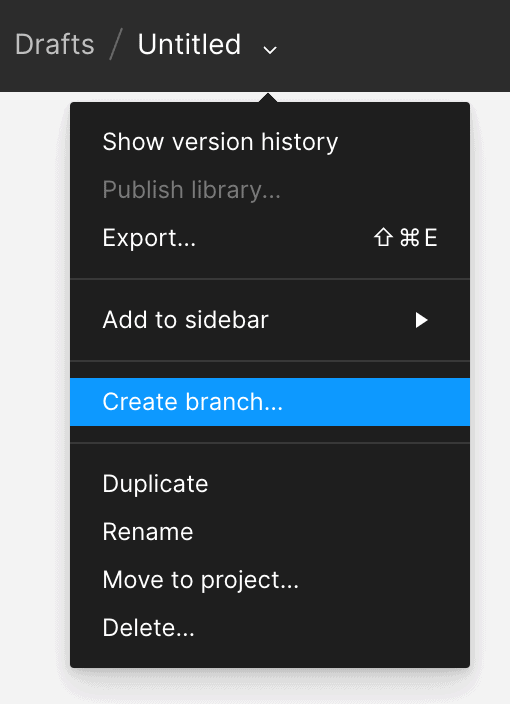
The way that Figma defines a branch is “controlled environments that allow you to explore changes to designs, prototypes, and libraries, without editing the original file. You can submit branches for review and once approved, merge your changes to apply them to your files.”

Branching is also a popular solution because it allows the writer (and even the designer) a space to explore their design options. Once a specific option is agreed upon by all stakeholders, the writer or designer clicks “Review and merge changes.” The file owner then has a chance to review and manually approve the changes. Once that happens, Figma merges all the changes into the main file.
Like all the solutions, branching has its limitations. It gets confusing when more than one branch is created. Branching also differs from duplicating a page because a duplicate page is a ‘safe space’ where multiple options and design layouts can live without ever affecting the main file. However, the branch can only have the final design layout on it before it’s merged.
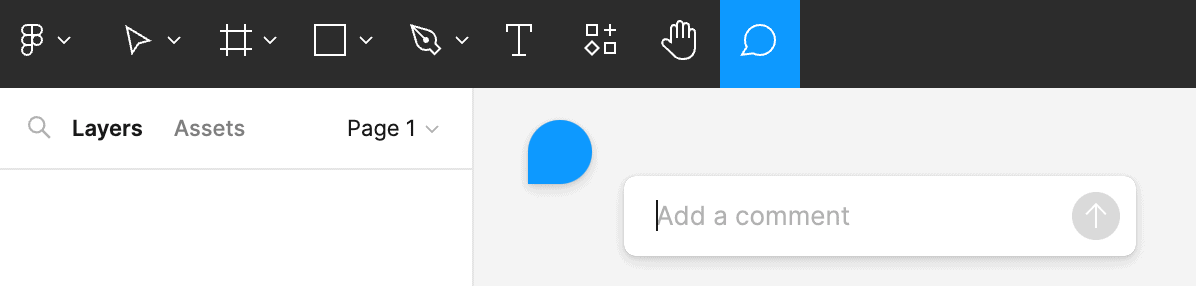
Adding comments to the Figma comments section is a handy solution if you’re uncomfortable with duplicating or creating a branch of the main page.
We’re all so familiar with the concept of adding comments thanks to the comments sections on social media, so the solution is quite a popular one amongst teams worldwide. Using the tagging feature (@person) also ensures that your colleague is alerted.

Adding comments as a way of giving feedback also means that no extra Figma pages need to be created. Your team can keep everything in one main file, where all the work is done and all the comments are added. It can also centralize communication within one thread, making it easy for the entire team to understand and follow the evolution of the work through the different versions.
One of the drawbacks of using the comments section for feedback is that you can’t display your design in a comment. For stakeholders who need visual examples in order to understand your intention, this creates confusion. To solve this, you’ll need to create a second layout, where you can showcase version #2 of your design or copy.
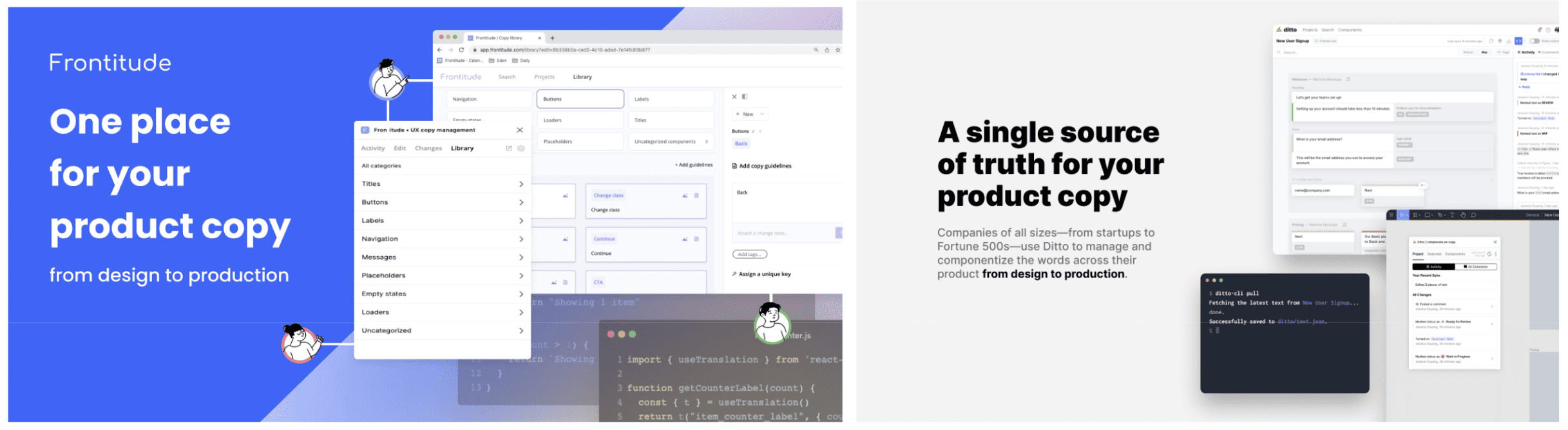
This article would be incomplete if I didn’t mention incredible copy-related Figma plugins such as Frontitude or Ditto.

Wording can easily get lost and misunderstood in the design process. Software like Frontitude or Ditto plugs directly into Figma and seamlessly lets you have a single location for everything copy-related.
Implementing plugins and third-party software in your company can get tricky. There might not be budget for them, it could take time for the team to learn how to use them, and you’ll likely need to develop governance models and internal approvals to successfully integrate them into your workflow.
There’s also the added cost and time spent on convincing an organization to implement this in the first place, which includes developing governance models and internal approvals.
Whenever a solution involves more than one software, it has the potential to fragment the communication. Teammates might miss your messages on Slack or Microsoft Teams and therefore not take the time to view your work on Figma.
However, what a lot of teams have found effective is having regular voice and video calls to communicate feedback.
As opposed to simply typing a comment in the Figma comments section with the hope that the correct person reads it, scheduling regular feedback calls brings all the right people together and forces them to engage with the latest work and any recent updates.
The downside is that if you’re a stakeholder and you can’t/don’t attend one of these calls, it becomes really difficult for you to follow the evolution of copy. Even reading a transcript of the call never gives the reader enough context into the verbal feedback given.
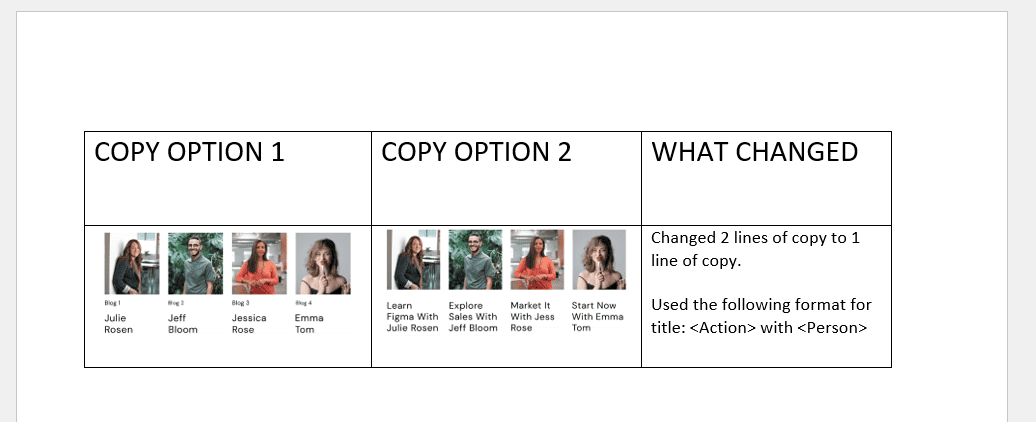
Some writers choose to take screenshots of Figma layouts and place them in a Microsoft Word or PowerPoint document. They can then control the number of versions, such as naming column 1 “Copy option 1,” column 2 as “Copy option 2,” and then a third column explaining “What changed.”

All writers agreed that this solution is the most time-consuming. Another concern is that the design might change in the interim on the live Figma page without the knowledge of those viewing the offline copy deck.
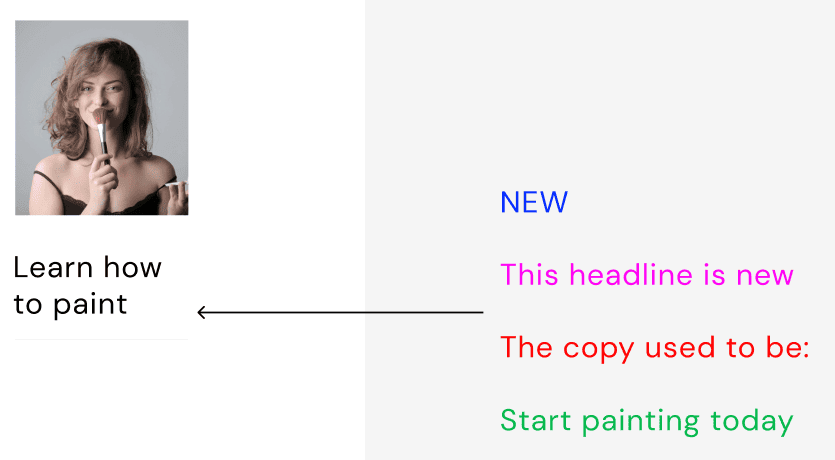
Another solution is to add a text box on the Figma page itself that indicates to stakeholders what’s changed.

This solution is particularly helpful when the content is mostly approved for a flow, but there are one or two changes that you need to make to your content. As opposed to duplicating or branching the entire page, you can edit the layout directly and indicate with a colorful comment what your new copy is.
The key is to work with your team and find which solutions work best for your situation. There are times when a single solution is all you need. At other times, you’ll need a combination of a few solutions. Staying flexible and adaptable throughout every project is the best way to ensure a smooth process.
Here are two simple examples to showcase how every scenario is different:
You’re working on a new product. The product designer has finished their wireframes. They let you know that you can start with copy and content.
In this scenario, you could start by duplicating the Figma page. Once you’ve played around with copy and design options, you can hop on a Slack Huddle with the product designer. When you two are satisfied with your options, you can comment on the Figma file and tag the relevant stakeholders. Once they’ve reviewed and left their feedback, you can either hop on a Slack Huddle with the entire team, or simply use the screens as they are if the stakeholders signoff.
The product is nearly ready for the engineers. The product owner messages you and asks you to make a small copy change on one of the screens.
In this scenario, you could choose to take a screenshot of the screen. In an MS Teams message, you can upload the screenshot and type out your copy options for the product owner and/or other stakeholders to give their feedback. Once you receive their notes, you can edit/finalize that one screen.
Throughout my entire quest, a theme started emerging. The word “communication” was mentioned in every single conversation that I had. Some writers spoke about communication between themselves and their product designers. Others spoke about communication between all stakeholders.
As it turns out, if the design team (and the broader team) is effectively communicating with each other, an effective version control process evolves naturally in a way that works uniquely for that team.
—
This article was only made possible thanks to the insightful conversations I had with the following UX writers around the world: Patrick Stafford, Katie Szymanski, JM Elimanco, Louis Stevens, Nick Prinsloo, Ayelet Kessel, Tessa-Kate Davel, Andrew Astleford, Rebecca du Toit, Greta van der Merwe, Kinneret Yifrah, and Aaron Raizen.
Let me know how your team deals with the topic of version control. Connect with me or send me a message on LinkedIn.

Explore our Figma training:
Get our weekly Dash newsletter packed with links, regular updates with resources, discounts, and more.