The best content designers don’t just keep up — they anticipate what’s next. As tools evolve and teams scale, the skills that matter most are shifting. Whether you’re shaping product strategy or crafting clear microcopy, these are the content design skills that will help you lead, influence, and deliver great UX at scale.

Even among content designers who have greater exposure to UX research, there is a distinct lack of content-specific testing. Content research is often relegated to ineffective questions within a usability test, and not treated as its own distinct area of interest.
The good news is that content-specific research is effective, quick, and affordable.
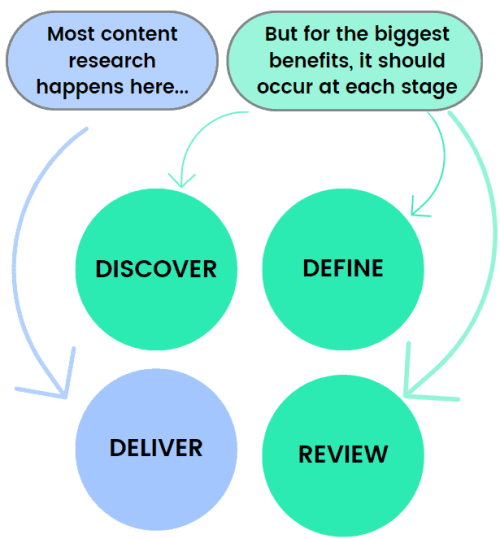
Tools and techniques such as 5-second tests, cloze testing, and highlighter testing, all provide critical insight for content. But the biggest benefit is that these can take part at any phase of design.
It’s often assumed that asking direct questions (“What do you think of the content?”) will result in usable feedback. This is unlikely. Instead, design teams should become trained and confident in content-specific techniques across the entire design process.
This ensures content is closely aligned with users’ language and expectations straight away—and mitigates small problems before going into production.

But a range of new software tools and opportunities are making this process easier. While there is still a need for localization experts who manage the strategic process of launching software products in new areas, content designers have an opportunity to learn more “hands-on” with this critical process.
This shift isn’t just about artificial intelligence, though. Organizations that depend solely on AI tools for translation & localization will quickly face issues when battling hallucinations caused by large language models (LLMs). A human touch is required for quality.
Online tools such as Lokalise make it easier for entire content design teams to understand the basics of translation and localization. But more importantly, just as Figma allowed content design to more tightly enter the design space, online translation tools give content designers access to an entirely new strategic element of their work.
And that’s the key: process. Understanding how the translation and localization process works, and how it can be integrated with design, should be a key focus for content design teams.


It’s true that understanding large language models for everyday use is an important or even critical part of work as a content designer. Knowing how to get the most out of a tool like ChatGPT is critical to working more efficiently and helping content design deliver value as a discipline.
Additionally, designing for new AI features is in itself a growing field. Content designers need to be trained in ethical and other practical implications of AI in software. Hallucations, inaccuracies, potential misuse—these are all areas where users should be guided appropriately.
Knowing how to write for these types of products is a skill in and of itself, and requires a knowledge of AI that many content designers may have not yet developed.
There are two distinct ways we foresee content designers making critical impact in 2024.
The first is through the actual training of large language models used in business-specific applications. Already, we’re seeing large organizations hire content designers to train LLMs. This training process involves applying language skills and adopting complex frameworks to assess quality of output.
Content designers cannot (and should not) leave that process up to developers.
The second use is creating and building internal tools to help grow the impact and influence of content design as a field.
These tools would ideally be designed to help save time within existing processes. For example, AI-powered solutions that can automatically check UI copy against standard rules and parameters that are created, implemented, and managed by content designers.
Being able to identify existing content design processes and use automation to help focus on deeper, more meaningful problems = AI operations. Teams should start considering how they may want to explore this to make their teams’ lives—and the lives of their colleagues—much easier.
A clip from our workshop on AI in Content Design.
The number of job ads asking for Figma experience is rising—teams are becoming equipped with content designers who know how to use Figma even at the most basic level.
A gap is forming between teams proficient in Figma and those who are not, especially as the ecosystem of third-party applications grows and makes design processes more efficient.
There is a strategic component to this demand. As Figma and its treatment of design systems mature, more organizations such as Frontitude and Ditto provide options for organizations to manage their UX content process.
This naturally creates a space for content designers to demonstrate their ability to think strategically, to create organizational-wide change, and solve complex issues (like managing text across multiple interfaces).
So yes, basic Figma skills are required. But content designers and those who manage content design teams ought to reach a baseline of basic use quickly enough—so they can surpass it and use Figma to solve even more complex text issues across an entire experience.

A GIF from our workshop on Intro to Figma for Content Designers.
But just as we ought to learn new skills such as coding to empathize with our colleagues, it helps for content designers to understand more of what drives a PM and makes them successful.
This is especially true after 2023. As more organizations laid off a variety of tech roles including PMs, pressure has mounted on teams to deliver more value.
Unfortunately, it can be difficult for content designers to demonstrate impact. Unlike a product manager who can point to clear-cut signs such as revenue, profit, or feature completion rates, proving the impact of design takes work.
As PMs come under more pressure to deliver, content designers need to adopt a similar mindset to work effectively with their team leads.
This means content designers need to think about the objectives of all teams, and not just their own. Understanding how their goals intersect with the goals of other products, and understanding how their entire product line relates to overall company strategy.
Relationship-building, understanding who holds power in an organization, and learning how to convince PMs by articulating actual value, are skills all content designers should adopt.
The more content designers are able to understand what and how a PM is trying to achieve, the more they will be seen as a trusted partner—building influence for the discipline of content design as a whole.
Episode of The Interface podcast featuring Erica Jorgensen, speaking about the importance of connecting content design to an organization’s objectives—a critical part of working with product managers.
We should be clear: presentation skills are more than just being able to stand in a room and speak effectively. They also include the ability to present the right information, in the right way, and at the right time.
They include being able to avoid confirmation bias and identify logical steps between key observations and an actual strategy.
Most content designers will be able to find their way to impact through presenting UX research.
The 2023 UX Content Collective Salary & Industry Survey revealed a key point: content designers work more alongside UX researchers as they grow in their careers.
Being able to analyze UX trends and present that information accurately and confidently to colleagues and decision-makers is crucial.
As content designers hope to make an even bigger impact with their role and combat the idea that they are simply there to “wordsmith” the UI, being able to confidently present their findings will be a deal-breaker.

Systems thinking is the ability to step back, see how content connects across an entire product ecosystem, and design structures that support consistency, reuse, and coherence.
Without this mindset, teams get stuck rewriting the same content for every new feature. But with it, content designers can build modular frameworks — like reusable patterns for onboarding, error messaging, or help content — that support both humans and machines. Systems thinking also enables you to partner more effectively with engineers, product managers, and AI teams, because you’re not just contributing copy — you’re contributing infrastructure.
This skill is especially critical in AI-powered environments, where large volumes of content are generated or adapted dynamically. Content designers who think in systems can guide AI behavior, maintain clarity and tone at scale, and ensure content doesn’t spiral into chaos.
Systems thinking won’t just make your work more efficient — it will make your role more strategic.

Read our full breakdown on Systems Thinking for UX: A Guide for Content Designers
For most organizations, chatbots will form a specific function within a larger business context. They’re more likely to help users with specific tasks within software or be built on propietary data.
This means that although there may be some generative AI elements within a custom tool, chatbots will still be designed and curated.
What does that mean for content designers?
The tools used to create chatbots yesterday will still be relevant today. Identifying users’ needs, creating consistent tones, mapping intents and other critical chatbot skills are all necessary.
The true differentiator will be in the ability for content designers to plug in generative AI tools within a curated, targeted experience. It’s the best of both worlds.
Tools like Voiceflow are already integrating the ability to use LLM technology within traditional chatbot flows. Understanding how to use and deploy these will be critical for any content designer working on chatbots (which might be all of us, soon).

Our conversation design students use Voiceflow to design curated chatbot experiences.
Watch Kristen McConnell, the author of our Accessibility for UX Writers and Designers course, describe the importance of understandable language in design.
Get our weekly Dash newsletter packed with links, regular updates with resources, discounts, and more.