

When I first heard about UX writing, I wanted to try my hand and see if I would be any good at it or if I liked the work. So, in early 2020, I joined the Daily UX Writing Challenge. This challenge meant I would:
When I finished, I shared all my challenges in a single post, including the tools I used and my process. I got great feedback from the community, which gave me the confidence to believe that I could go through with this career change at some point.
Fast forward to November 2022. I was one week away from getting my UX Writing/Content Design certification and was hard at work on my portfolio. When deciding what to include in it, I remembered that I went through this challenge.
I thought it would be fun to do an experiment and redo some of my work from back then. After all, incremental improvements, revisions, and iterations are a part of the process. This meant that I could also apply what I learned during the Academy. I was curious to see:
In 2020:
In 2022:
I chose only 5 samples for this experiment so let’s see how it went:
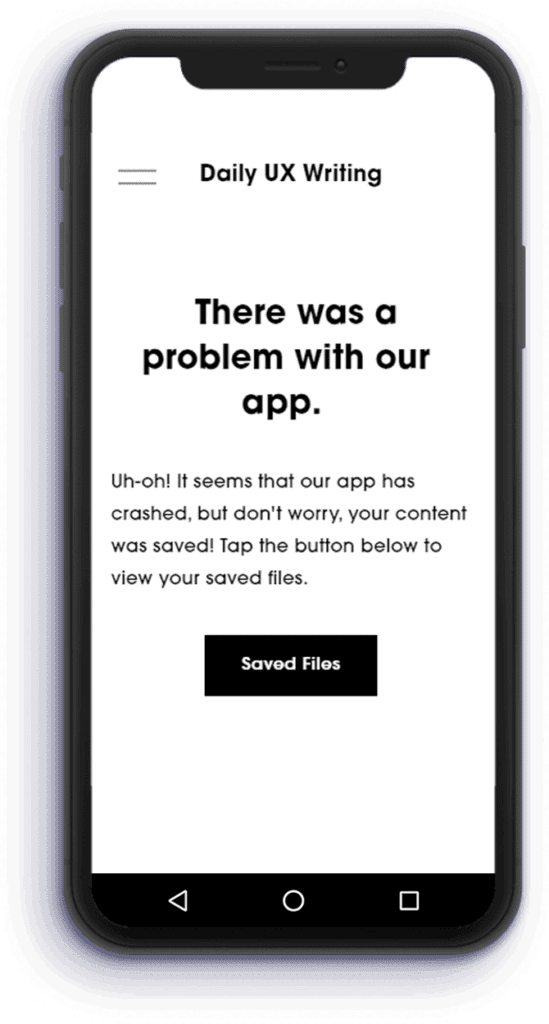
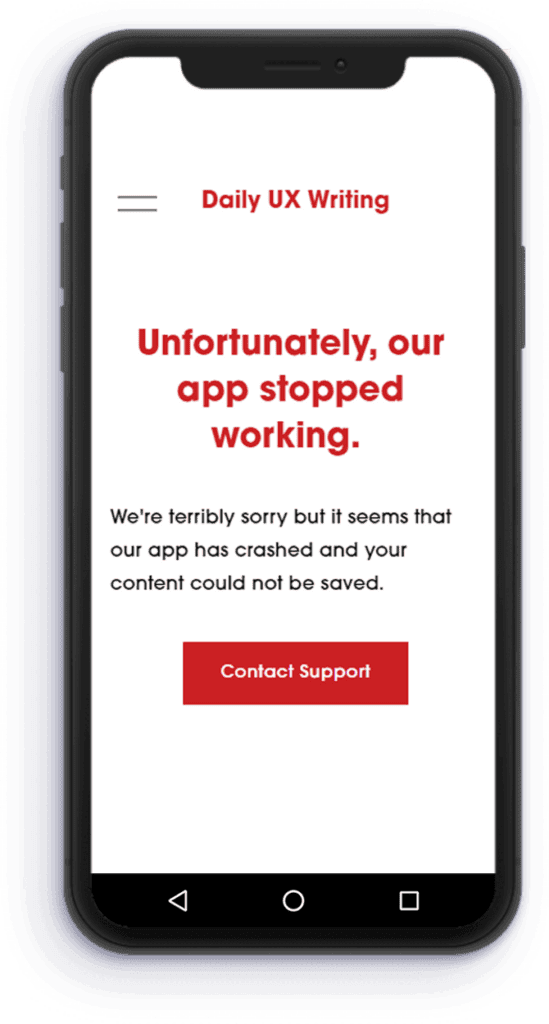
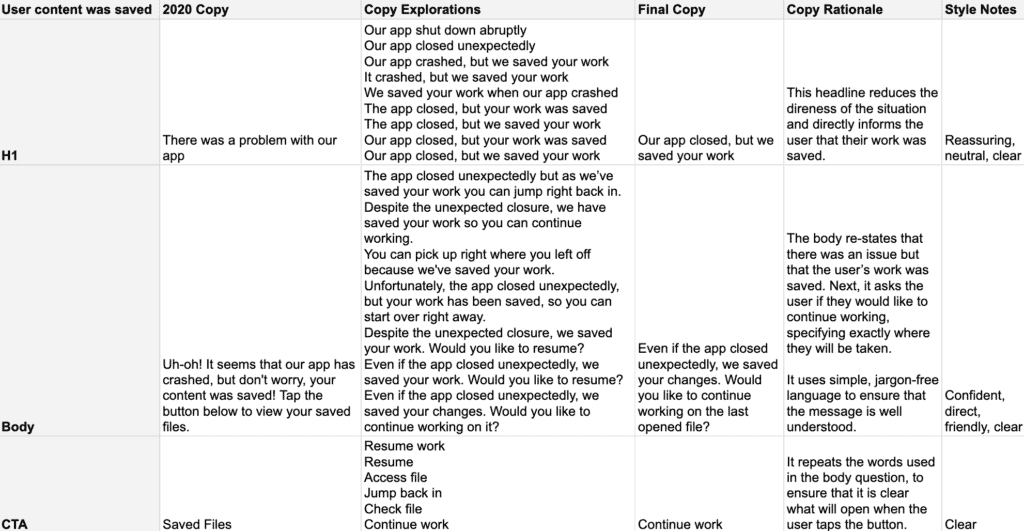
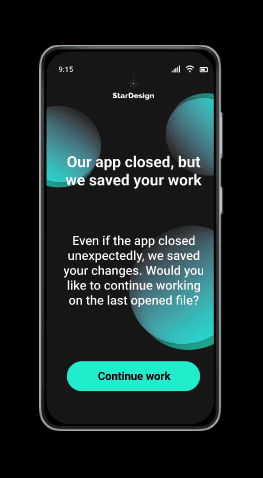
The user works in graphic design. While critiquing a design in a mobile app, their phone abruptly turns off. When they restart the phone, they reopen the app.
Write a message that the user will read immediately upon opening the app. What do they need to know? What steps (if any) do they need to take to recover their content? What if they can’t recover the content?
Headline: 40 characters max
Body: 140 characters max
Button(s): 20 characters max
Back then I made two variations to account for the case in which the user is able and unable to recover their content.


Possible user emotions: Relieved, delighted, thankful



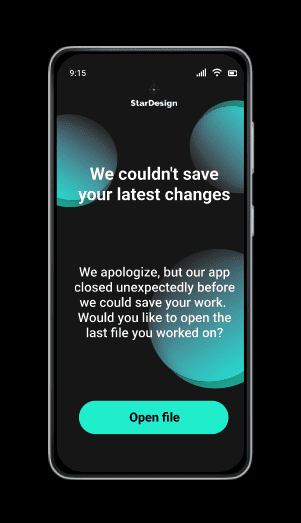
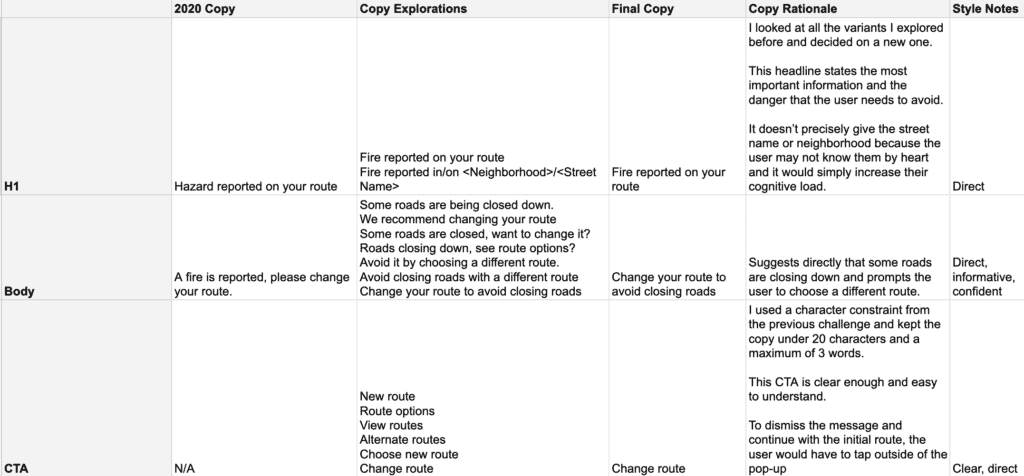
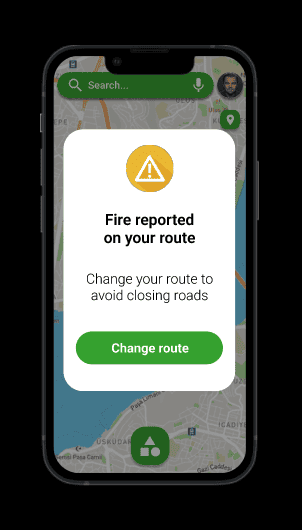
It’s Monday. A user has just gotten into their car to drive to work. They plug their phone into the car and start driving.
Challenge
How would you let the user know there’s a fire happening in a nearby town that is causing road closures? The effect on their commute is unknown, but there is a definite danger if the fire gets closer. How do you communicate this to them? When? Write it.
Headline: 30 characters max
Body: 45 characters max

Possible user emotions:Anxious, focused on driving, fearful


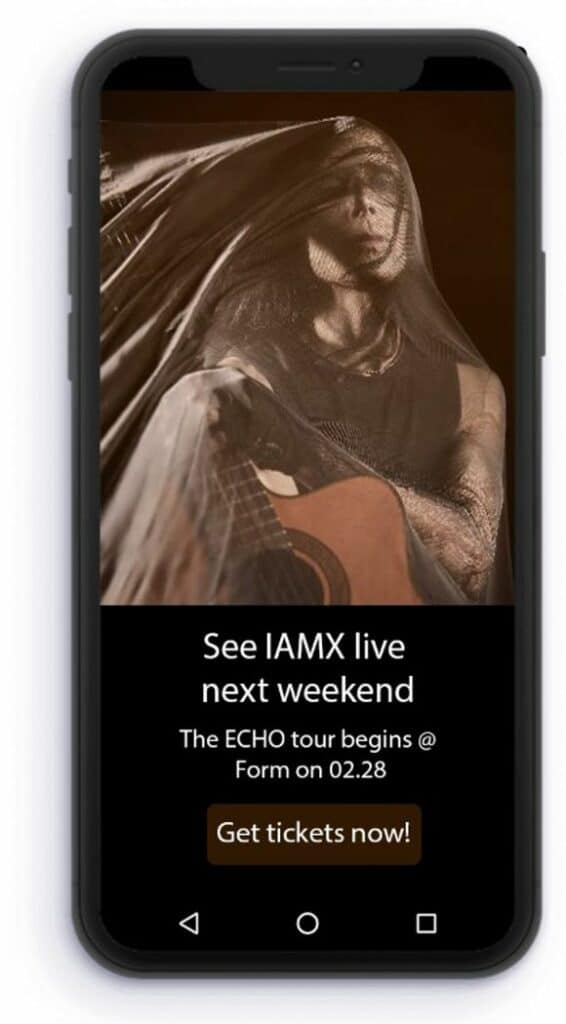
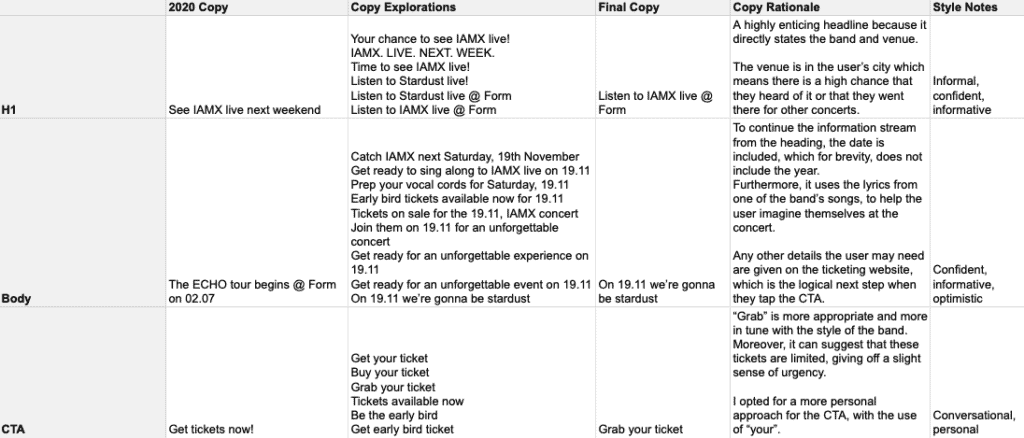
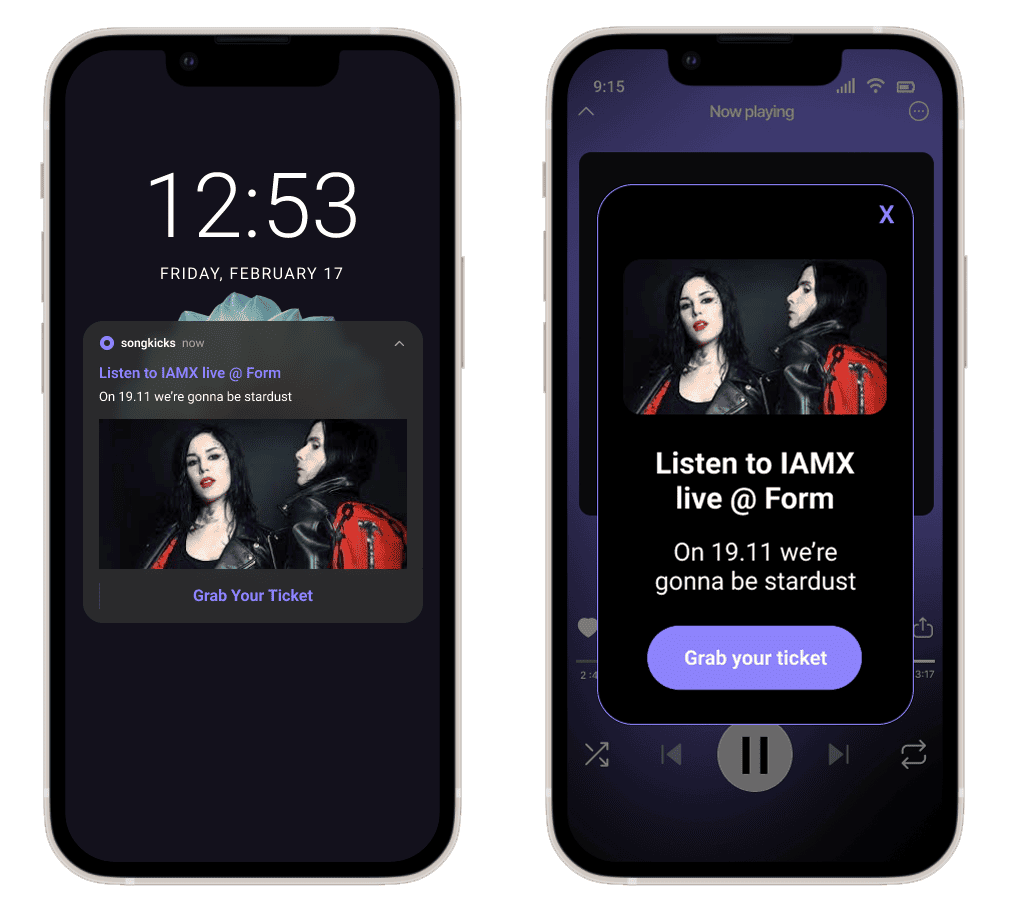
The user is a casual music fan and (on occasion) goes to live concerts. They have a music player app on their phone.
Tell the user that one of their favorite bands is playing live in their town. How would you compel them to want to go?
Headline: 30 characters max
Body: 45 characters max
Button: 25 characters

Possible user emotions: Excited, surprised, interested

I made a push notification and a pop up variant.

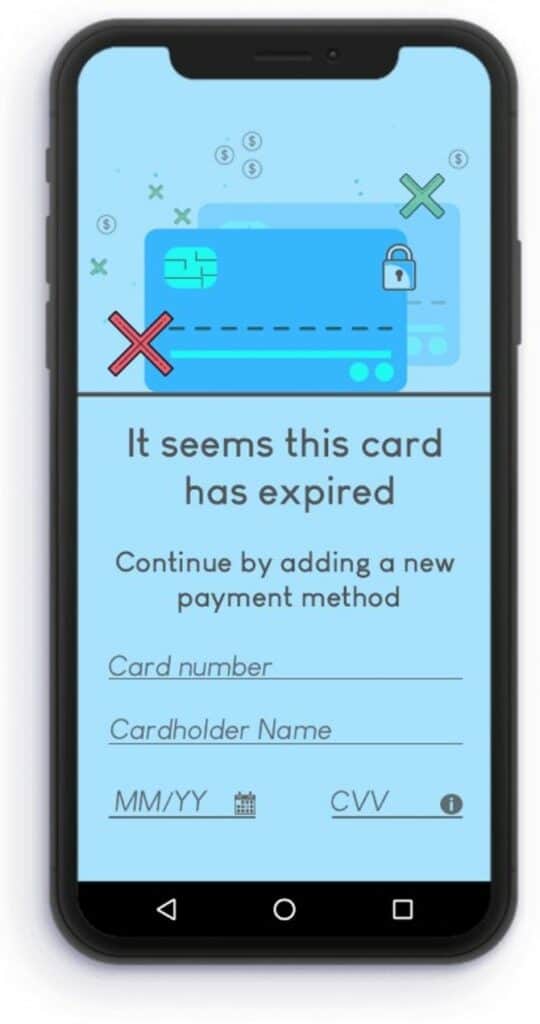
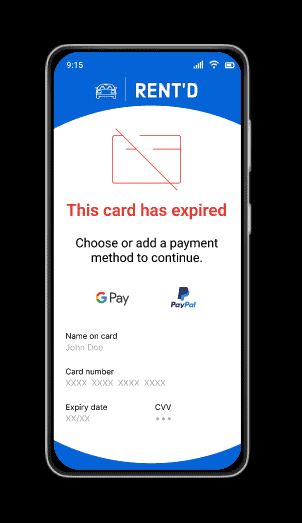
The user is trying to rent a car using an application but the credit card on file has expired.
Write them an error message so that they can correct the problem.
Headline: 30 characters
Body: 45 characters

Possible user emotions: Anxious, tense, ashamed

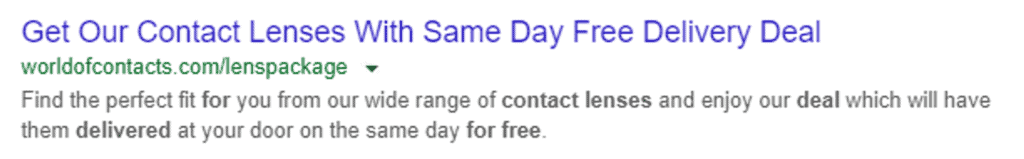
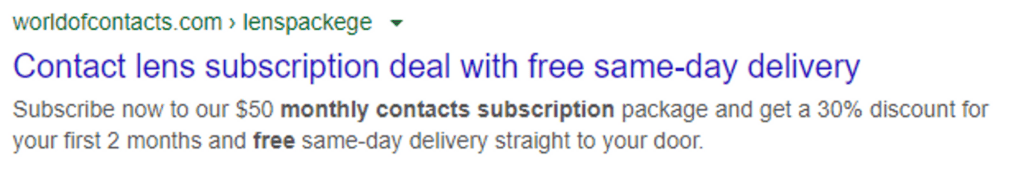
An elderly user is doing a Google search to find an easy way to buy contact lenses online.
Write a title and meta description for a website that sells subscription contact lenses delivered to a user every 30 days—convince them to try it.
Title: 60 characters max
Meta Description: 160 characters max

Possible user emotions: Hesitant, confused, impatient

Alexandra (Spark) Onofrei is a UX writer/content designer with over a decade of experience creating, managing, and strategizing content. Connect on LinkedIn!

Explore our content design and UX writing training:
Get our weekly Dash newsletter packed with links, regular updates with resources, discounts, and more.